https://play.google.com/store/apps/details?id=net.ib.android.smcard
monimo (모니모, 삼성금융네트웍스) - Google Play 앱
모이는 금융, 커지는 혜택! monimo 모니모
play.google.com
추천인코드: N6H4U0F
안녕하세요!
이번에는 모니모 로 돌아왔습니다.
앱테크하시는 분들은 이미 다들 알고 계실거라 생각합니다. 그만큼 쏠쏠하다는 사실!

모니모를 추천하는 이유!
| 1) 현금화 가능 2) 금액 제한 없이 출금 가능 3) 삼성 금융상품을 이용한다면 더 좋음!(이유는 뒤에서 설명드릴게요~) 4) 쉬운 미션 |
현금화가 가능하다는 게 가장 큰 장점인 것 같아요.
그리고 토스의 경우, 일정 금액을 넘기지 못하면 수수료를 떼어가는 것 같았는데요, 모니모는 그런 게 없어서 좋았습니다.
모니모 이용 방법
모니모에서는 "젤리"로 포인트를 얻는데요, 일반 젤리와 스페셜 젤리가 있습니다.
| -일반젤리: 10원 이상 모니머니 금액 획득 가능 -스페셜젤리: 1,000원 이상 모니머니 금액 획득 가능 |
이 젤리들을 얻을 수 있는 방법과 젤리를 교환할 수 있는 방법에 대해 말씀드릴게요.
1) 출석체크
-매일 출석 체크를 하면 젤리를 받을 수 있어요.
-출석 체크를 하지 못했을 경우 한 달에 최대 3번 젤리로 출석보충 가능하고, 100% 출석 시 스페셜 젤리를 받을 수 있어요.
-위치: 혜택 탭 / 이벤트 / 하루 한 번, 출석체크로 젤리 모으기

저는 혹시라도 잊을까봐 "출석체크 알림"을 켜놔요. ㅎㅎ
만약 출석체크를 놓쳤다면! 걱정하지 마세요. 젤리를 사용해서 한 달에 최대 3번까지 출석을 보충할 수 있습니다.

2) 이 달의 미션
- 한 달에 한 번, 모니모 앱을 둘러보는 것으로 스페셜 젤리를 받을 수 있어요.
이번 달의 미션을 한 번 보여드릴게요.

이렇게 모니모 앱 안에서 확인할 수 있는 것들을 미션으로 줍니다.
모두 확인 완료하면 스페셜 젤리를 받을 수 있어요. 스페셜 젤리 받기 버튼을 눌러서 젤리를 받아주세요!

상품을 가입하거나 친구초대를 한 명 이상하는 등의 미션이 아니고, 확인만 해보면 되는 미션이라서 좋은 것 같아요.
상품 가입하는 미션은 솔직히 조금 부담스럽잖아요...ㅎ
난이도도 낮고, 무엇보다도 스페셜 젤리를 주기 때문에 꼭! 한 달에 한 번씩 참여합니다.
3) 걷기
-매일 5천 보 이상 걸으면 젤리를 얻을 수 있어요.
-위치: 더보기 / 걷기 or 더보기 / 젤리 챌린지 / 걷기미션탭
-젤리 챌린지에 꼭 참여해야 해요! (2주차부터 열리는 도전, 신청하고 다음 달 부터 참여할 수 있는 젤리 챌린지입니다.)
다른 만보기 어플들은 만 보가 기준인 것이 많았는데, 모니모는 5천 보 이상이라 부담없이 할 수 있어 좋았어요.


중간중간 기간을 나눠서 그 기간 동안 인증을 매일매일 빼먹지 않고 한다면 추가 젤리를 지급하고 있어요.
까먹지 말고 매일매일 인증해서 추가 젤리까지 받는 게 좋겠죠?

4) 기상
-매일 아침 6시 ~ 7시 30분에 인증하면 젤리를 얻을 수 있어요.
-위치: 더보기 / 젤리챌린지 / 기상미션탭
-젤리 챌린지에 꼭 참여해야 해요! (2주차부터 열리는 도전, 신청하고 다음 달 부터 참여할 수 있는 젤리 챌린지입니다.)



기상 미션도 까먹지 않고 매일매일 인증한다면, 추가 젤리가 있어요.
여태까지 얘기드렸던 것 중에서는 난이도가 조금 있다고 볼 수도 있는데요,(주말에도... 인증해야 해서요... 전 주말엔 늦잠을 자서..ㅎㅎ)
그래도 매일 인증한다면 추가 젤리가 있으니 챙기는 게 좋겠죠!
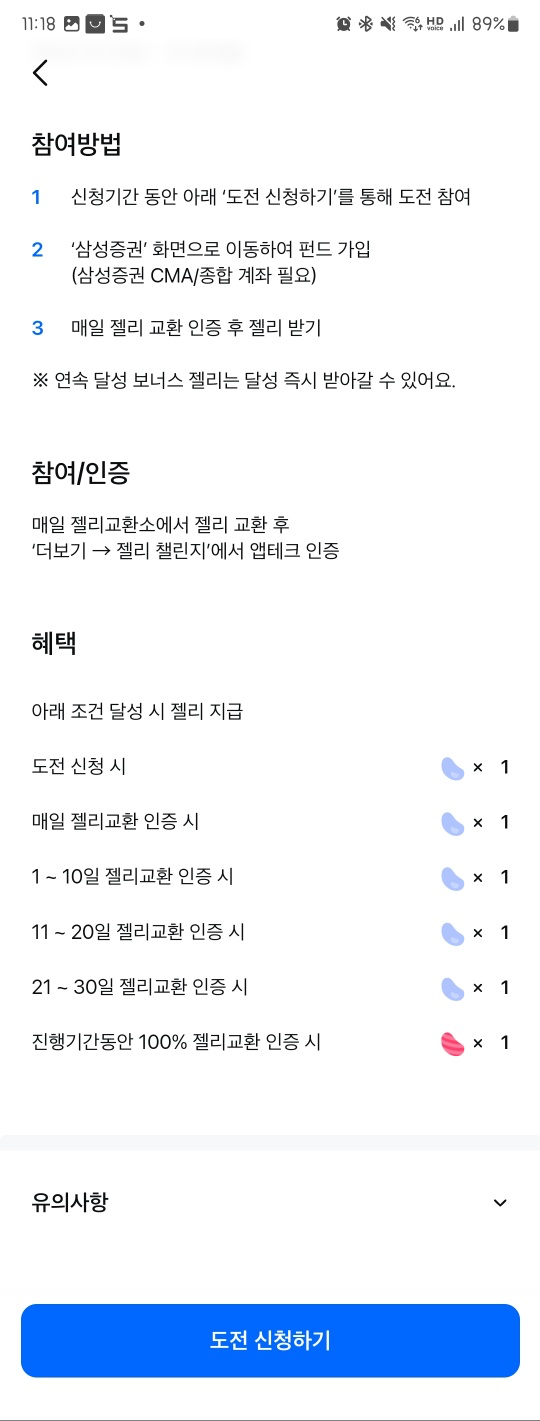
5) 젤리로 투자
-모니모에서 모은 젤리로 교환을 한다고 합니다. 사실 저는 삼성 증권 CMA/종합 계좌를 만들지 않아서 이 챌린지는 하지 않았어요. 😅
대신 이 챌린지에 대해 설명되어 있는 이미지 함께 첨부합니다!

젤리 교환소
가장 중요한 것이죠! 저희는 돈을 얻어야 하잖아요?
혜택 탭으로 들어가면 바로 젤리를 교환할 수 있는 탭이 나옵니다.
"머니 받기" 버튼을 누르시면 젤리 교환소로 들어가게 되는데요,

파란 젤리가 일반 젤리, 핑크 젤리가 스페셜 젤리입니다.
이번 달 받은 금액 옆에 Lv.2가 있죠? 이 레벨은 삼성 금융상품에 가입하면 늘어나더라구요.

저는 삼성화재에 가입되어 있어서 2레벨입니다.
삼성 금융상품을 많이 이용하시는 분들은 더 좋을 것 같아요!
일반 젤리 하나를 넣어볼게요.

12원이 나왔는데, 저는 레벨 2이기 때문에 1.1배를 해서 총 14원을 얻었어요!
이런 식으로 배수가 되어 받을 수 있는 구조입니다. (스페셜 젤리도 마찬가지구요.)

유의사항 함께 남겨놓을게요!

이제 출금을 해볼까요?
저는 저번 달에 두 번째 출금을 했는데, 총 30,916원이었어요. ㅎㅎ

출금 버튼을 누르시면 여태까지 모은 모니머니를 출금할 수 있어요.

출금하기를 누르시면 이렇게 짠! 연결된 계좌로 보낸다고 뜹니다.

이렇게 보내기 버튼을 누르면 출금 완료입니다!
개인적으로 가장 잘 이용하고 있는 앱인데, 어떠신가요?
앱테크를 처음 하신다면 한 번 도전해보셔도 될 것 같습니다.
미션도 어렵지 않고, 금액도 꽤 쏠쏠하니까요. ㅎㅎ
도움이 되셨다면 공감 꾹! 부탁드려요!
다음에 또 다른 앱테크를 발견해서 돌아올게요!

'경제 > 어떻게 돈을 벌까?' 카테고리의 다른 글
| 앱테크 추천/후기 - 발로소득 일상지원금 (1) | 2023.09.15 |
|---|