https://youtu.be/UyESqYSb0gY?list=PLfLgtT94nNq3Br68sEe26jkOqCPK_8UQ-
<img> 넣는 법
> 절대경로는 그냥 넣기
> 상대경로는 이미지를 준비해야 함. | src/assets 폴더 안에 이미지 넣기 - src에 있는 거 가져올 때 경로는 ./부터
<img src="./assets/room0.jpg">
* 절대경로: 처음부터 시작해서 목적지까지의 절대적인 경로/변하지 않는 주소
* 상대경로: 특정 경로를 기준으로 다른 경로를 표시하는 방식.
> 이미지가 너무 크게 나와요! - class값을 줘서 style 변경
template
<img src="./assets/room0.jpg" class="room-img">style
.room-img{
width:100%;
margin-top:40px;
}
modal 창 만들기
* vue-router 설치하면 다른 페이지도 만드는 것도 가능함 *
style 부분에 추가
body{
margin:0
}
div{
box-sizing:border-box;
}
.black-bg{
width:100%; height:100%;
background:rgba(0,0,0,0.5);
position:fixed; padding:20px;
}
.white-bg{
width:100%; background: white;
border-radius: 8px;
padding:20px;
}
.room-img{
width:100%;
margin-top:40px;
}
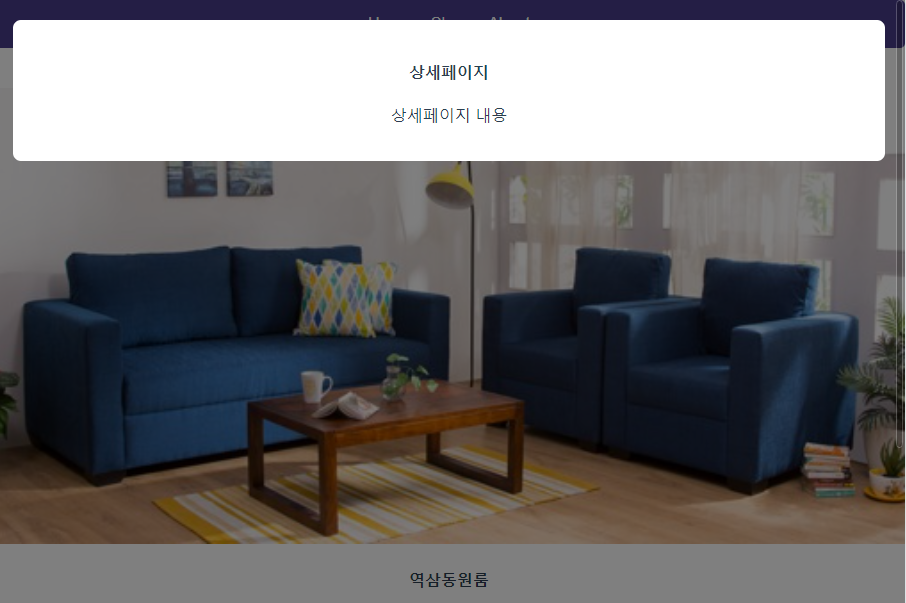
그럼 이렇게 나오는데, 항상 모달창이 떠있는 건 아니니까 기능 구현을 해봅시다!
동적인 UI 만드는 법
0. HTML CSS로 디자인해두기(기본)
1. UI의 현재 상태를 데이터로 저장해둠
2. 데이터에 따라 UI가 어떻게 보일지 작성
ex)
1. data부분에 처음 보여줄 모달창의 값을 정해줌.
모달창열렸니 : false2. 모달창열렸니 data가 true라면 이걸 보여줄거임.
<div class="black-bg" v-if="모달창열렸니 == true">
<div class="white-bg">
<h4>상세페이지</h4>
<p>상세페이지 내용</p>
</div>
</div>
* v-if="조건식"
이런 것도 할 수 있겠죠!
> 역삼동원룸 글씨를 눌렀을 때 모달창이 열리게!
<h4 @click="모달창열렸니 = true">{{ products[0] }}</h4>
* data 부분을 리액트에서는 state라고 부른다더라 ㅇ_ㅇ 데이터를 담는 공간이기도 한데 UI의 상태를 저장하는 공간이기도 하기 때문에 상태(state)라고 함.
오늘의 숙제
> 모달창 닫기 버튼과 기능 만들어오기

<div class="black-bg" v-if="모달창열렸니 == true">
<div class="white-bg">
<h4>상세페이지</h4>
<p>상세페이지 내용</p>
<button @click="모달창열렸니 = false">닫기</button>
</div>
</div>
'STUDY > Vue.js' 카테고리의 다른 글
| (6) Vue로 만드는 직방/인스타그램 웹앱 강의 (0) | 2022.05.21 |
|---|---|
| (4) Vue로 만드는 직방/인스타그램 웹앱 강의 (0) | 2022.05.20 |
| (3) Vue로 만드는 직방/인스타그램 웹앱 강의 (0) | 2022.05.17 |
| (2) Vue로 만드는 직방/인스타그램 웹앱 강의 (0) | 2022.05.13 |
| (1) Vue로 만드는 직방/인스타그램 웹앱 강의 (0) | 2022.05.13 |